React 未显示来自 FastAPI 后端应用程序的 POST 响应
- 2024-12-31 08:37:00
- admin 原创
- 105
问题描述:
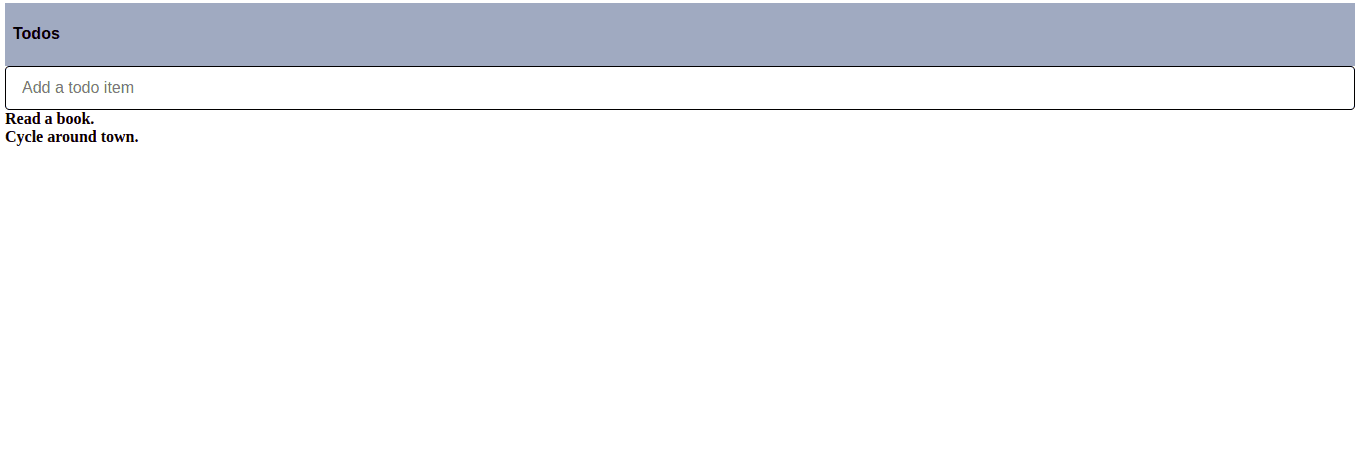
我有一个简单的 React Ui,它应该从中获取一个 json 文件localhost:8000/todo并在其中创建 Ui localhost:3000。这是所需的输出:
然而,我得到的是这样的:
因此,没有显示“Read a book.”和“Cycle around town.”这两行。这两行应该来自,localhost:8000/todo这是一种JSON类型的信息。我觉得我可以从中获取数据localhost:8000/todo,但我不知道如何在中显示它们localhost:3000,这是我的输出。
以下是我为此实现的功能:
export default function Todos() {
const [todos, setTodos] = useState([])
const fetchTodos = async () => {
const response = await fetch("http://localhost:8000/todo")
const todos = await response.json()
setTodos(todos.data)
}
useEffect(() => {
fetchTodos()
}, [])
return (
<TodosContext.Provider value={{todos, fetchTodos}}>
<AddTodo />
<Stack spacing={5}>
{todos.map((todo) => (
<b>{todo.item}</b>
))}
</Stack>
</TodosContext.Provider>
)
}
{todos.item}是应该打印项目的部分,但是它没有!
这是控制台日志信息:

以下是 的回复localhost:8000/todo:
如果您需要更多信息,请告诉我。
解决方案 1:
您需要在 FastAPI 后端启用CORS(跨源资源共享)。您可以使用 在 FastAPI 应用程序中进行配置CORSMiddleware。
笔记
起源
源是协议(
http,https)、域(myapp.com,localhost,localhost.tiangolo.com)和端口(80,
443,8080)的组合。因此,所有这些都是不同的起源:
http://localhost
https://localhost
http://localhost:8080即使都是
localhost,但是使用的协议或者端口不同,所以,是不同的“来源”。
例子
也看看这个相关的答案。
from fastapi import FastAPI
from fastapi.middleware.cors import CORSMiddleware
app = FastAPI()
origins = ["http://localhost:3000", "http://127.0.0.1:3000"]
app.add_middleware(
CORSMiddleware,
allow_origins=origins,
allow_credentials=True,
allow_methods=["*"],
allow_headers=["*"],
)
相关推荐
热门文章
项目管理软件有哪些?
热门标签
云禅道AD







